Introduction: Cross-platform vs Native App Development
We all know that feeling; you are excited about a new app you just downloaded only to find it is extremely outdated, slow and clunky! Delete.
For businesses looking to build a new app staying up-to-date on technology and figuring out the best solution to build your mobile app is key. We are going to dive into two important factors you need to consider before you start development; Cross-Platform vs Native app development and what frameworks/SDKs are being used to build them. If you are looking for best practices, technology & a plan for your next mobile app, this article is just for you!
Mobile Development
When we talk about mobile development, the first thing we often think of is Android/IOS or even Play Store or App Store, these being the most popular systems for mobile devices, although there are other alternatives such as Windows Phone or the Firefox OS that never took off, we always link the existence of these applications directly with this OS.
However, about 10 years ago we began to hear about a new type of “hybrid” or “cross-platform” application that promised to use the same programming language to result in an application that could be used on multiple platforms.
The feedback from the development community is that this method lacked certain features or advantages such as performance, design, the execution speed on different devices, or even compatibility with the most common hardware such as the camera.
Nowadays we have multiple options for the development of mobile applications that have certain differences and offer solutions very close to what a native application could offer.
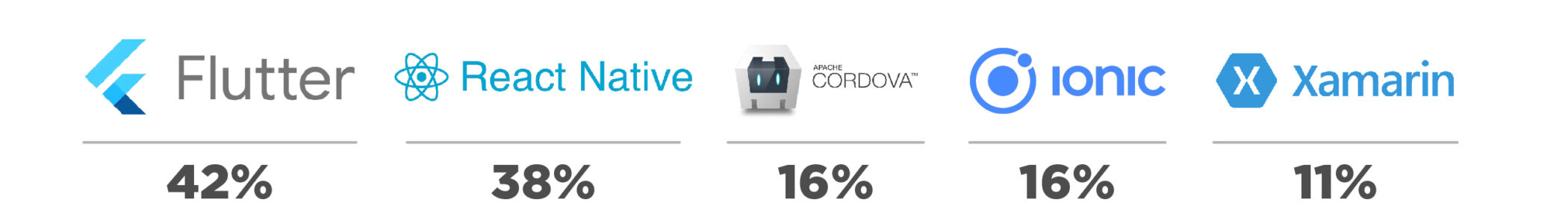
Most popular frameworks:

Source: Cross-platform mobile frameworks used by developers from 2019-2021
As part of an evolutionary process, today the percentage of hybrid applications in the market has grown considerably, being this a fast and less expensive alternative to cover the constant demand of applications in the world.
Hybrid and Cross-Platform Applications
Hybrid application is an application where its source code can be used to generate an application for different platforms (Android/IOS) regardless of the manufacturer or brand including any technological device (phones, tablets, and even desktop applications).

Examples:
- Discord
Native Applications
On the other hand, we have native applications that, unlike hybrid ones, need or depend on a one-source code and the project must be created with its respective programming language for the expected operating system (Java/ Kotlin for Android and Objective-C/Swift for IOS).

Examples:
- Sound Cloud
- Waze
- Pokémon Go
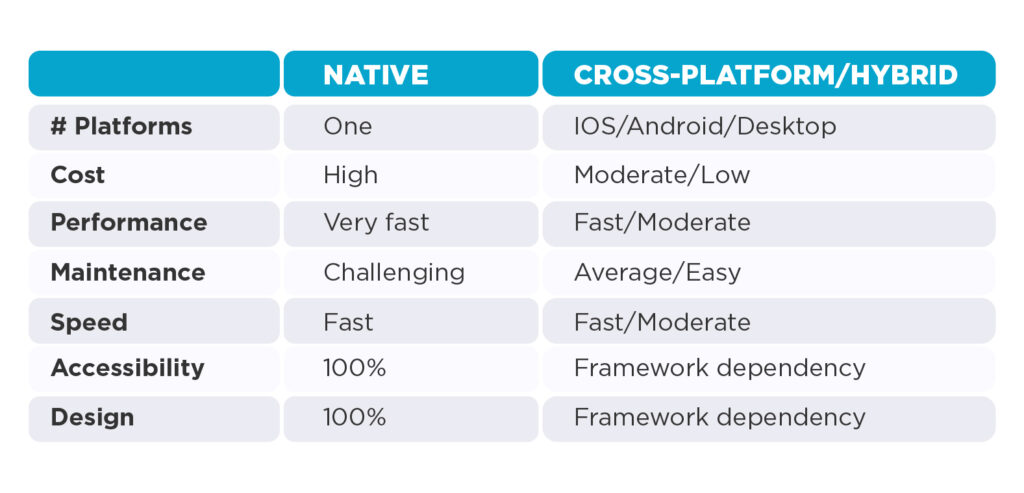
Native Implementation vs Cross-Platform Implementation
There is often a debate on what the best option is to create a technical solution, but it all depends on the context, the requirements, the budget, and even the time available for a new project.
Over time we have noticed great progress in cross-platform applications for the implementation with hardware, new libraries that bring us closer to optimal functionality for online data consumption, and even a more natural design or close to a native application.
We cannot say that both types of applications are the same, but based on our needs we can choose the most convenient for our project where the strongest point of native applications is still the compatibility with the hardware, the speed, and the performance of the application.
If you require a deep use of native APIs as audio/video processing, networking and OS kernel processes, plug and play devices, and so on, Native may be the right choice. Nevertheless, most of the current cross-platform solutions allow us to create native modules which interact with cross-platform layer.
But as we mentioned previously, each type covers different needs.

What Framework/SDK Should You Use?
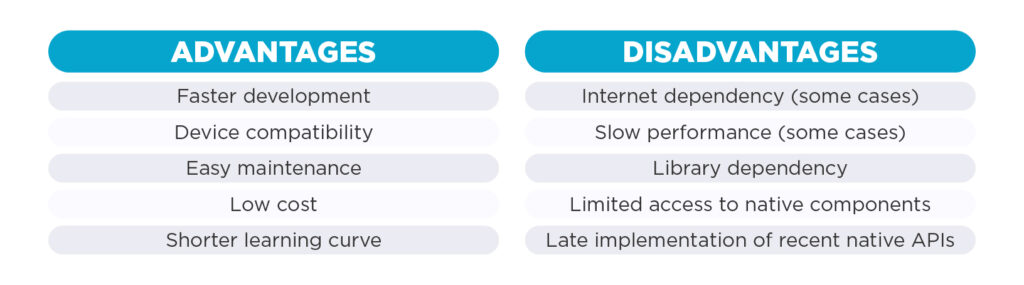
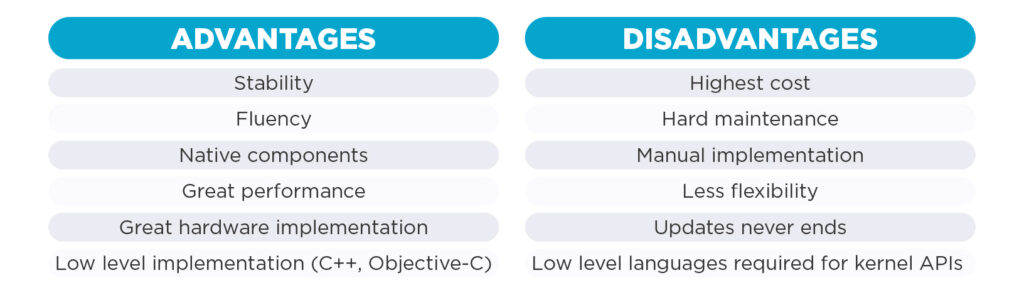
Now that we know the advantages and disadvantages of both Native and Cross-platform applications, now we want to look at the types of frameworks/SDK’s you could potentially use.
Flutter vs React Native
For many users, the differences between both technologies are almost unnoticeable at runtime, which positions them as the most used frameworks.
As we know Flutter and React Native are the most popular frameworks in hybrid development, but far from being compared with parity we must understand that they have different approaches when creating a new application.
Flutter offers a hot reload and you can make practically any change instantly, a noticeable improvement is the performance it doesn’t depend on additional APIs like React Native.
On the other hand, we have React Native which offers us wide flexibility by dividing the hybrid code with the native one, which achieves a more dynamic solution for certain implementations.
However, one of the most notable differences is that Flutter has a wide coverage of the products that Google offers.
Flutter paints the own component in screen, preventing any future incompatibilities. In fact, it controls every pixel across the screen using the same graphics engine motor used by Google Chrome, Skia.
React Native
Created by Facebook, it’s based on ReactJs that promises to combine the best part of JavaScript (React.js) with the native mobile technologies, the implementation is usually simple if you have some knowledge of JavaScript or react.
It offers a wide list of modules to have a more agile and simple development, it allows you to write your native code, if necessary, create a connection with JavaScript and generate different folders depending on the operating system, which makes it more versatile communication between different codes.
Key Points:
- Same code – write once
- Native Modules
- Third-Party Library
Performance
As we mentioned before, React Native offers a lot of flexibility, mainly because the architecture is based on JavaScript and the Native part, that is, it consists of a JS bridge for communication between them, which forces us to sacrifice certain performance at the cost of offering flexibility in the implementation.
Documentation
From the documentation, just like ReactJs, it provides us with a complete list of the functionality of the components, implementation examples, and some guides to do what is allowed by the framework.
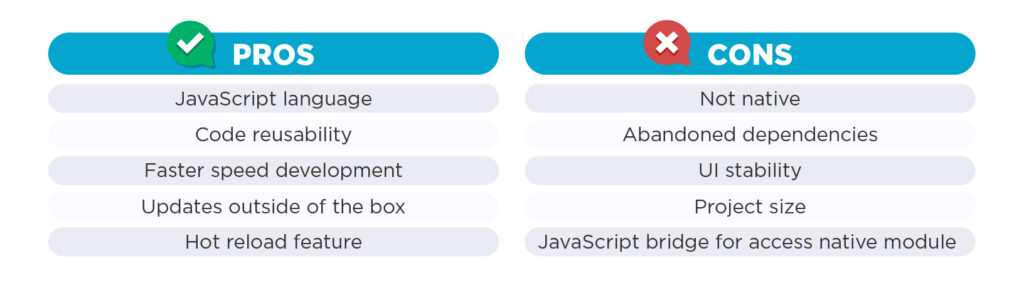
Pros and Cons

Flutter
Created by Google, Flutter points to a very good future due to the simplicity and speed with which you can create a hybrid project, where one of its advantages is the extra web applications, Google is committed to the use of Dart as the base language, it allows to work with some native implementation but still uses Dart, also Flutter has an extensive list of libraries for faster development.
One of the most important advantages is that it is backed by the technology giant Google, and over the years it continues to evolve to the point of being one of the most important options on the market.
Flutter provides a huge group of components (Widgets) ready to be used, without any extra dependencies. For centering, rotation, animation, rich text, icons, etc.
Key Points:
- One solution (multi-platform)
- Hot reload by DVM (Dart Virtual Machine)
- Scalability and Flexibility
- Widget Library
- Declarative Syntax
Performance
As we mentioned, Flutter is based on Dart, which offers an even faster compilation time than JavaScript, which allows us to have better performance at execution time. We also have animations and an extensive list of very well-optimized widgets that sacrifice performance to offer a better user experience.
Documentation
Flutter’s documentation, like React Native, is very well structured and offers a wide selection of information for almost anything needed on a day-to-day basis, which can be a confusing starting point but with some experience is very helpful.
Flutter, also, provide onboarding guide for developers coming from other tech-stacks as iOS, Android, React Native, Web or Xamarin.
Pros and Cons

Our Approach
At The Ksquare Group we analyse the guidelines and requirements of our clients to offer an optimal solution without ruling out the use of one or the other since although the advantages and disadvantages are very similar, they end up making a difference to select the best option and create an efficient multiplatform application.
Conclusion
We understand that the world of mobile development continues to change and evolve, offering new tools every day to cover a high demand in the market. At the end of the day, a strong knowledge of native APIS, can help to overcome platform-specific challenges.
Both options have their pros and cons and your specific needs are what should dictate which one to use. If you need help or direction on your next app, let us know and we can help!